Cumulative Layout Shift, or CLS for short, is one of the new ranking factors Google is accounting for in the upcoming 2021 Google update.
CLS is a metric that Google will use to evaluate the user experience of a given webpage. Although CLS already has an effect on your sites overall user experience, it will soon become far more of a priority as it becomes impactful on SEO.
In this guide, we explain what CLS is and explore how you can optimise your website for it.
Definition of Cumulative Layout Shift
Cumulative Layout Shift is the act of web page elements (images, videos, fonts, CTA buttons etc.) shifting around the page while it is downloading.
CLS is a metric within Core Web Vitals; it looks at the amount of layout shift that is not caused by user interaction. Then a CLS score is calculated based upon the proportion of the viewport that was affected during loading.
Ensuring your web page has a low CLS is vital as content that shifts around the page unexpectedly can cause a poor user experience.
How to measure your websites CLS
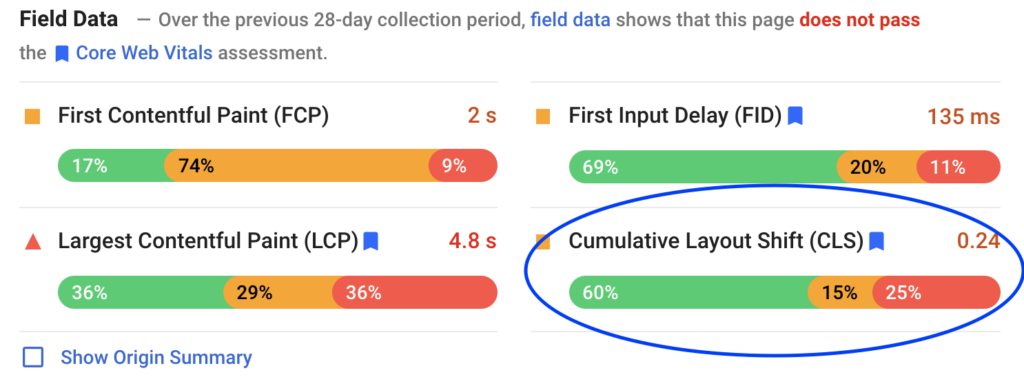
To evaluate the CLS score of your website, head to PageSpeed Insights and input your (or competitors) domain, CLS can be seen under the field data heading, as it is data gathered from real user experiences on your site.

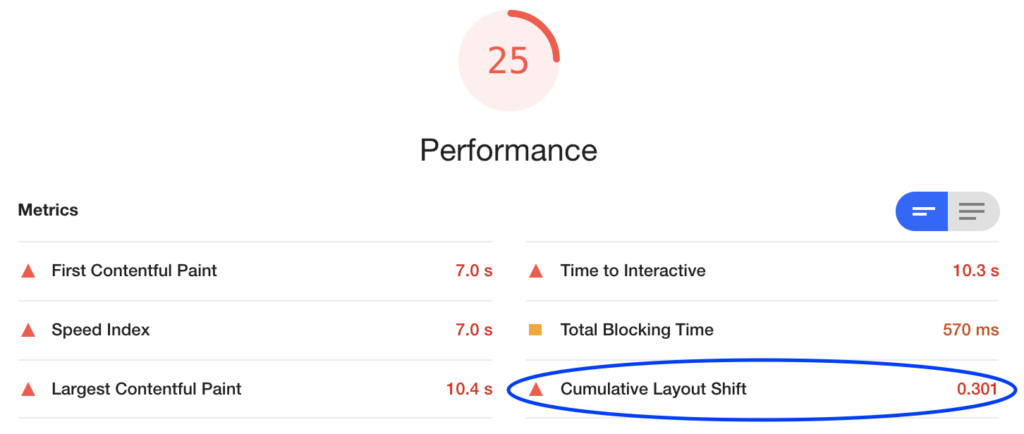
If you cannot see the field data report, it could be because your site does not yet achieve enough traffic for Google to gain proper real-world insights. But not to worry! In a Google Chrome browser, head to your site and right-click, then select ‘inspect’. You will then see a whole host of Google Dev Tools, but select the ‘lighthouse’ tab. Run a test of your site and you will see lab data of your sites CLS score.

Google recommends that you should aim to keep your CLS score below 0.1. The lower your CLS score on PageSpeed Insights, (or Core Web Vitals report in Search Console) then the more stable your site’s content is during loading, resulting in a better user experience.
For an entirely static page, you can hope to achieve a score as low as 0, but the score increases as web pages get more complex.
How Cumulative Layout Shift is Calculated
Two metrics go into the overall CLS score calculation; impact fraction and distance fraction.
Impact fraction
Impact fraction measures the amount of space taken up by an unstable element in the viewport.
A viewport is how the site is displayed on a mobile screen.
As the webpage loads, elements download and shift around, the impact fraction is a measurement of the total amount of space taken up by the element plus the amount that it moved.
For example, an element takes up 25% of the viewport and then drops down by another 25%, the total impact fraction would be 50%, which is expressed by Google by a score of 0.5.
Distance fraction
Distance fraction measures the amount of space that the element moved from its original loading position to its final destination.
So, using the above example, the element shifted by 25% – giving a distance fraction score of 0.25.
CLS score calculation
To calculate the overall score, the impact fraction is multiplied by the distance fraction. Using the same example we would see:
0.5 x 0.25 = 0.125
What causes CLS
CLS is commonly caused by coding issues that need to be resolved, let’s run through some of the main factors and how you can improve cumulative layout shift;
1. Image & video dimensions
It has become increasingly common for websites to use CSS to resize images for responsive web design. This is not good for CLS as space for the image/video is allocated after the browser starts downloading the image. This means that once all the images on a page are loaded, the layout moves.
Using an aspect ratio is a far better solution for resizing images, (the ratio of height:width, ie 6:4) as it allows the browser to calculate the amount of space needed for the image, reducing layout shift.
2. Dynamically injected content
Dynamically injected content describes items on a webpage that pop-up in the viewport, things such as special offers, newsletter signups.
Simply, this type of content should never appear above other content that has already loaded, unless it is in response to a users interaction.
3. Ads, embeds, and iframes without dimensions
viewing down the page.
Reducing ad shift will improve your sites overall CLS and can be done by:
- Statically reserving space for ad slots.
- Taking care when adding non-sticky ads near the top of the viewport.
- Reducing layout shifts by reserving the largest space possible for the ad.
- Choose the best size for the ad slot based on your historical data.
Embedded widgets allow you to embed web content onto your page, for example; Google Maps or a Youtube video. However, these embeds will not be aware in advance of the size it will be, ie. a social media post, so sites with embeds often do not reserve enough space for them, resulting in a layout shift once loaded.
To minimise CLS from this, pre-calculate enough space on the page for embeds with a placeholder or a fallback.
4. Web fonts causing FOIT/FOUT
When fonts are downloaded and rendered on a website it can cause a shift in the layout by;
- FOIT – Flash Of Unstyled Text.
- FOUT – Flash Of Invisible Text.
Minimising these issues can be done by;
- Using <link rel=preload> on your pages key web fonts. Preloaded font has a better chance to meet the first paint, eliminating layout shift.
- Use font:display values such as auto, swap, block, fallback, and optional.
- Reducing the size of your Webfont will help it load quicker.
Conclusion
From an SEO standpoint, it is important to understand cumulative layout shift and the impact it has on user experience whilst a page is loading.
As it will become a ranking factor at some point this year, it’s important to make sure your site is optimised for CLS as soon as possible to be ahead of your competitors.
Are you interested in optimising your site ahead of the 2021 Google Core Update? Discover our specialist SEO services today.


