Missing alt text could soon land you with a €20,000 fine – no matter where your business is based. With the European Accessibility Act (EAA) coming into force in June 2025, overlooking this crucial detail is no longer an option. Here’s how to prepare quickly and efficiently.
The European Accessibility Act (EAA) is a landmark EU directive aimed at ensuring digital products and services are accessible to people with disabilities. It takes full effect on 28 June 2025, by which date businesses must comply with its accessibility requirements.
The EAA establishes common standards (built on the WCAG 2.1 Level AA guidelines) for websites, mobile apps, and other digital content. In practice, this means companies will need to make features like navigation, forms, and image alt text accessible to all users.

Who needs to comply (includes UK & US businesses)
Unlike earlier regulations that focused on government websites, the EAA primarily targets the private sector. It applies to any medium or large business operating in the EU market – generally those with 10 or more employees and over €2 million turnover. Importantly, non-EU companies selling into the EU are also covered. For example, a UK-based e-commerce site that serves EU customers must comply with the EAA even though the UK isn’t an EU member.
Small UK businesses serving only UK customers are legally exempt, but improving accessibility is still wise for them and offers many benefits. In short, if you provide goods or services to EU consumers – whether your business is in London, Paris, Melbourne or New York – the EAA’s rules likely apply to you. (AbilityNet)
Penalties for non-compliance
The EAA gives member states the authority to enforce the rules with significant penalties. Failing to meet accessibility requirements can result in administrative fines ranging roughly from €5,000 up to €20,000 per violation, depending on severity. For example, a business might face up to a €20,000 fine for not providing alt text on images, since that omission makes the site inaccessible to visually impaired users (Reciteme).
What’s more, if issues remain unresolved, regulators can impose daily fines (up to ~€1,000 per day) until compliance is achieved. These escalating penalties are designed to pressure organisations into swift action. Aside from fines, non-compliance can trigger lawsuits or damage a company’s reputation and cut off access to the huge market of customers with disabilities (who command an estimated $13 trillion in spending power worldwide. In short, ignoring the EAA is a costly gamble – legally, financially, and commercially.
The alt text gap: How common is missing image alt text?
Short answer? Too common.
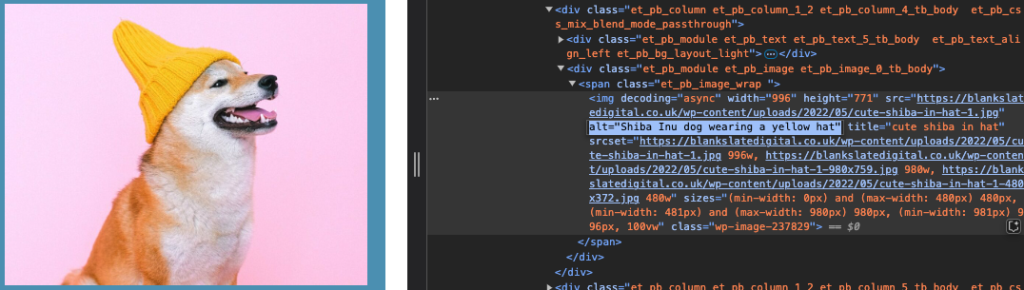
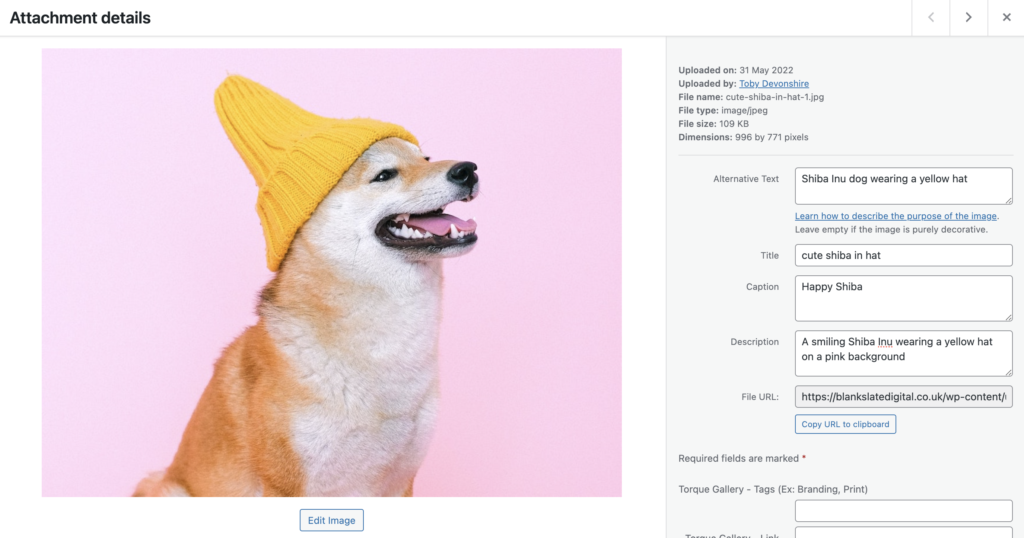
One specific requirement under accessibility laws and guidelines is providing alternative text (alt text) for images. Alt text is a written description added in the HTML of an image (via the alt attribute) so that screen readers and other assistive technologies can convey the image’s content to users who can’t see it. Unfortunately, missing alt text is one of the most widespread accessibility failures on today’s websites.
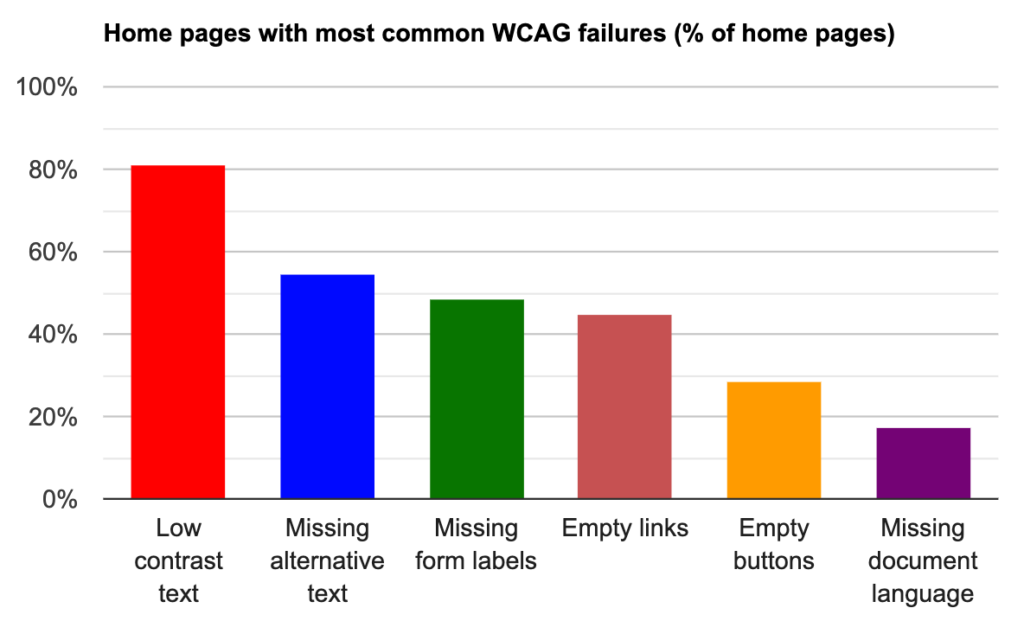
Studies consistently show that over half of website homepages have images with missing alt text. In a large-scale analysis of the top 1,000,000 websites, 58.2% of home pages were found to have at least one image lacking alternative text (WebAIM).
Likewise, about 22% of all images on those pages had no alt descriptions at all. This makes missing alt text the second most common web accessibility issue (only topped by low-contrast text).
That only includes the homepage too, so it’s impossible to comprehend just how many images on those sites are missing alt text in total.
It’s not just a few outliers – the problem is across all industries and site sizes. Even major social media platforms struggle: one study found that a mere 0.1% of tweets included alt text for images, highlighting how often this detail is overlooked in user-generated content (ACM Org). In essence, there is an “alt text gap” across the web, where visual content is uploaded or published without textual descriptions. This gap leaves many users in the dark about important imagery on websites, making information hard to access.

Why are so many websites missing alt text?
If alt text is required by standards and clearly beneficial, why do so many sites lack it? There are several practical reasons:
Lack of awareness or priority
Some business owners and web teams simply aren’t aware of accessibility guidelines, or they underestimate how critical alt text is. Visual content gets added quickly (especially on e-commerce and media sites), and unless accessibility is a priority, writing alt descriptions can fall by the wayside.
Volume of images & time constraints
Modern websites are very image-heavy – the average homepage has over 40 images. Writing a unique description for each image is time-consuming. Many teams feel they don’t have the bandwidth to describe every product photo, infographic, or blog image.
It might take, say, 30–40 seconds to craft, input and populate a simple alt text for one image; that sounds small, but at scale it’s huge. For perspective, manually adding alt text to just a thousand images would consume approximately 10 hours. Times that 10 hours by the UK average SEO hourly rate and your looking at a cost in the region of £340 – £1,200.
Industry estimate – manually adding alt text to 1,000 images at an average SEO hourly rate in the UK (£35–£171 per hour) could cost between £340 and £1,661, with an average cost of approximately £1,001 – £1 per image, ouch.
Facebook estimated that describing the billions of images on its platform by hand would require millions of hours of labour – clearly an impossible task without automation. The sheer cost and effort of writing alt text for large image libraries often lead organisations to skip it entirely.
Legacy content and updates
Websites that have existed for years may have thousands of older images that were uploaded without alt text. Auditing and retrofitting alt attributes into legacy content is a daunting project that many teams postpone. Likewise, with frequent updates or user-generated content, new images without alt text can continuously slip in.
Perceived low impact
Unfortunately, some developers mistakenly believe that if an image is “just decorative,” it’s fine to omit alt text (when in fact the correct approach is to use a blank alt alt=”” for decorative images, not to omit it entirely). Others might assume search engines or screen readers will somehow figure out the image’s content on their own. There’s also a misconception that alt text only benefits a small audience. In reality, it affects a significant user base and has other benefits like SEO – but this misunderstanding leads to complacency.
In short, convenience, cost, and ignorance are driving factors for the alt text gap. Many teams conclude (consciously or not) that writing alt text is too much effort for “little” return, not realising how critical it is for accessibility and how attainable solutions have become.
This sounds preachy, but we’re no angels either, we are guilty of de-prioritising image alt text in the pursuit of good client ROI and efficiency. However, we are fixing this with a cutting-edge AI solution.

Why alt text matters: Accessibility, SEO, and legal compliance
Providing descriptive alt text has a real impact on user experience, search visibility, and now legal compliance.
Accessibility for users with disabilities
Alt text is a lifeline for users who are blind or have low vision. When a screen reader encounters an image, it relies on the alt text to convey what that image represents. Without alt text, the screen reader may announce something like “Image” or read a cryptic file name – leaving the user with no understanding of the visual content.
By contrast, with a good alt description, the user can comprehend the purpose or information conveyed by the image through audio or braille output. As the W3C’s official guidelines explain, text alternatives allow information to be rendered in forms that match the needs of the user – for example, a person who cannot see a picture can have the alt text read aloud (W3 – WCAG 2.0).
Missing alt text breaks this inclusive experience; it’s effectively a dead end for anyone who can’t see the image. This can range from mild frustration (not knowing that a decorative photo of your office is just eye-candy) to severe information loss (not hearing that a “Buy Now” button is an image link, or missing a key part of a news story embedded in a photo). In a very real sense, omitting alt text marginalizes a portion of your audience.
Search Engine and Artificial Intelligence optimisation
Alt text doesn’t only assist human users; it also helps search engines & AI understand your images. Crawlers cannot “see” images the way humans do, so they largely rely on contextual cues like alt attributes to index and rank image content.
Google’s own Image Publishing Guidelines explicitly recommend using descriptive alt text to improve image search optimization (Google). If you want your products or content to appear in Google Image Search (which accounts for around 20% of all Google searches, alt text is essential.
Alt text can also contribute context and keywords about your page. While search engines have advanced vision algorithms, they treat alt text essentially as they would treat any other text on the page – which means missing alt text is a missed opportunity to signal relevance. In short, webpages with proper alt tags have a better shot at ranking in search results, driving traffic to your site, whereas images without alt text are largely invisible to search engines.
Legal compliance and avoiding fines
From a compliance perspective, alt text is a straightforward requirement under virtually all web accessibility standards. WCAG 2.1 mandates text alternatives for all non-text content – which means failing to provide alt text is an outright WCAG failure.
The new EAA enforcement will make WCAG-level accessibility legally enforceable for many businesses. In fact, the EAA explicitly includes “alt text for images” as a required feature for accessible websites and apps.
This mirrors other laws worldwide (for instance, the ADA in the U.S. has been interpreted to require alt text on websites under pain of litigation). So missing alt text doesn’t just mean a worse user experience – it puts your organization out of compliance.
Companies that don’t address glaring issues like absent alt attributes may face legal complaints, enforcement actions, or lawsuits. With the EAA’s 2025 deadline, ensuring all images have appropriate alt text is now both a best practice and a legal obligation for covered businesses. It’s a simple fix that can help you avoid hefty fines and legal headaches down the road.
Traditional methods for adding alt text
How can businesses go about fixing or adding alt text to potentially thousands of images on their websites? There are a few approaches, each with pros and cons:
Manual entry
The most straightforward & old-school method is having a content writer, developer, or SEO specialist manually write and input alt text for each image (usually when uploading the image or editing the HTML).
This approach can produce very high-quality descriptions – a human can tailor the alt text to the context and ensure it’s truly meaningful. For critical images, manually writing alt text is the gold standard.
However, manual writing is labour-intensive and slow. It requires someone with knowledge of both the image content and accessibility guidelines to spend time on every single image. For a handful of images, that’s no problem; for large catalogues or archives, it quickly becomes impractical. When content updates frequently or user-generated images are involved, purely manual alt text often falls behind. In our fast-paced web environment, many sites simply don’t have the resources to hand-write alt text for every image, especially retroactively.
Using file names or templates
To save time, some codebases, websites, apps or tools attempt to automate alt text by deriving it from the image’s file name or other metadata. For example, if you have an image file called blue-widgets.jpg, a system might automatically set the alt text to “blue widgets.” Similarly, e-commerce platforms might use product names or categories as default alt text for product images.
This method is quick and requires no human input per image, so it’s better than having absolutely nothing. Unfortunately, this kind of basic automation is often a blunt instrument. Frequently, file names are not user-friendly descriptors – they might be auto-generated strings (e.g. IMG_0001.png) or overly short/vague terms (“logo.png” yielding alt text “Logo”).
In many cases, such auto-generated alt text is nonsensical or unhelpful for users. One analysis by accessibility experts found that blindly using filenames as alt text can actually harm usability, increasing the amount of content a screen reader user has to hear by 300% with no useful information gained (GitHub – Rails – & Rails Change).
In other words, a screen reader might end up reading out a raw file name or a meaningless word, which just wastes the listener’s time and causes frustration. While better than nothing in some scenarios, “alt text” pulled from file names or templates is usually a poor substitute for a thoughtful description. It can also give a false sense of compliance – automated checkers might see an alt attribute present (thus no error flagged), even though the content of that alt text is garbage from a user’s perspective.
CMS defaults and plugins
Many content management systems (CMS) encourage adding alt text during image upload, and some have plugins or features to help. For instance, a CMS might have a field for alt text that content editors fill in (manual approach), or a plugin that bulk-updates all empty alt attributes with some placeholder text (automated approach).
Some e-commerce CMS solutions let you define a template like “Buy [Product Name] – [Category]” for all product image alt tags, which at least ensures every image has something. These tools can catch low-hanging fruit, but they share the same limitations as above: if the source of the text isn’t truly descriptive, you’re not actually improving accessibility or SEO in a meaningful way.
It’s easy to end up with repetitive or irrelevant alt text across your site (for example, every image on a site getting alt=”Placeholder” because of a template error). So while traditional automation can fill the alt attribute field, it often fails to actually fulfil what alt text is supposed to do.

The limitations of manual and basic automation approaches
Traditional methods of adding alt text come up short in either scalability or quality – and often both. Manually writing alt descriptions for every image is a meticulous task that becomes unmanageable at scale. As noted, the time and cost required can skyrocket for sites with extensive imagery. This is why so many sites, despite good intentions, end up with large swaths of images unlabeled – it’s simply a resource drain to keep up.
On the other hand, simple automated tricks (like using file names or generic text) scale beautifully in terms of efficiency, but they fail to provide a useful description to users. In the worst case, they add clutter or incorrect info (which can be just as bad as no alt text). Basic automation also misses context – it can’t discern whether an image is decorative or informative, nor tailor the description to the page context. For example, a file name might say “diagram.png” which tells the user nothing meaningful about what the diagram contains.
In short, manual alt text is thorough but not scalable, while basic automation is scalable but not thorough.
This gap is exactly why missing alt text has persisted as a common issue. It has historically been hard to fix perfectly – doing it right took too long, and doing it fast didn’t yield good results. However, this landscape is changing thanks to advances in artificial intelligence. AI offers a promising way to bridge the gap, bringing both scale and improved quality to alt text generation.
AI-powered alt text: A modern, scalable solution
Recent breakthroughs in AI and machine learning now provide an efficient and scalable solution to the alt text problem.
Instead of relying solely on humans or dumb automation, we can leverage AI – specifically image recognition and natural language generation – to automatically create descriptive alt text for images. This technology has matured rapidly in the last few years.
Major tech companies have already been using it: Facebook introduced an AI-driven alt text tool in 2016 to describe user-uploaded photos to blind users, and both Microsoft and Google have developed AI features to generate alt text based on image analysis. If you use Microsoft 365, you may have seen it suggest alt text for an image in a Word or PowerPoint document – that’s AI at work, offering a caption that you can then refine (Microsoft).
The big advantage of AI-powered alt text is efficiency at scale. A well-trained image captioning AI can analyse thousands of images in minutes, each time producing a reasonable description. For a business with an online catalogue of say 10,000 product photos, an AI tool could generate initial alt texts for all of them in a short time – something that would take a human team weeks or months. This drastically reduces the time and cost burden.
AI doesn’t get tired or bored, and it can be integrated into your content workflow (for example, auto-generating alt text whenever an image is uploaded to your CMS). In effect, AI can ensure no image goes out without a descriptive alt text, which is a huge step forward from the status quo where alt text often gets skipped.

How AI-generated alt text works
Modern AI image description tools use computer vision to detect objects, people, text, and other elements in an image, and then natural language models to form a sentence describing the image.
For instance, an AI might analyse a photo and output: “A group of coworkers in an office meeting room” as the alt text. These captions tend to be concise and objective. They may not capture every nuance and they might miss context that only a human would know, (like “this photo is our CEO speaking at the annual conference”), but they usually hit the essential details.
By deploying AI, businesses can quickly cover the vast majority of their images with at least a basic and descriptive text – drastically improving accessibility.
It’s important to note that AI-generated descriptions should be reviewed and edited by humans for critical content. Many workflows pair AI with a human check for important images – the AI does 90% of the work by providing a draft alt text, and a human editor polishes it or adds context if needed. Even with a light review process, this is far faster than writing from scratch.
Benefits of AI-powered alt text
- Scalability – AI can handle large volumes of images effortlessly and cost-effectively, making it feasible to retrofit alt text on big websites and keep up with new images. Whether you have dozens or millions of images, AI scales to the task in a way manual labour simply can’t.
- Consistency – An AI system will apply the same rules and style across all images, leading to consistent alt text quality. You can also tune the AI or use rules and a brand guideline to enforce a style (for example, always include the product name). This avoids the inconsistency that comes when dozens of different people write alt text with varying effort.
- Speed – With AI, alt text for a new image can be ready in seconds. This near-instant turnaround means accessibility is not a bottleneck – you don’t have to publish images “with alt text coming later.” It encourages a culture of every image being accessible from the start.
- Cost-Effectiveness – While there is an initial cost to implementing an AI solution (or subscribing to an AI service), over time AI will always be way, way cheaper than dedicating staff hours to write alt text, especially for organisations with frequently changing content. Automated solutions can run continuously in the background without ongoing salaries.
- SEO Improvement – Many AI tools can be configured to incorporate relevant keywords if appropriate (in a natural way), potentially boosting SEO. Even without specific keyword tuning, just having descriptive alt text (where previously there was none) can improve your site’s SEO performance because search engines now have more information to work with.
Of course, AI-generated alt text is not perfect. It may sometimes misidentify objects or miss the context/meaning of an image. Early versions of these tools have shown accuracy limitations and even bias issues, highlighting the need for careful training and oversight. However, the technology has continued to improve, especially with the advent of more advanced AI models and larger training datasets.
Many AI captioning systems today can produce impressively accurate descriptions for a wide range of images at scale. The key is to use AI as an assistant, not a completely hands-off replacement. In practice, businesses can combine AI efficiency with human judgment: let AI generate alt text at scale, then have your team spot-check and refine descriptions for critical content or where the AI might struggle (e.g. complex infographics or images that require domain-specific knowledge). This hybrid approach still saves enormous amounts of time while ensuring quality control.
Take a look at our cutting-edge solution to improve alt text across the web here – https://image-alt.com/
Preparing for 2025: Next steps for businesses
With the EAA compliance deadline on the horizon and accessibility awareness growing, now is the time for businesses to act on issues like missing alt text. Here’s how you can get started:
- Audit Your Website for Missing Alt Text – Use automated scanners or accessibility evaluation tools (many free or commercial tools exist) to identify images on your site that lack alt attributes or have suspect alt text. This will give you a clear picture of the scope – you might be surprised how many images need attention. An audit is also an EAA readiness step; it can uncover other accessibility issues to fix.
- Prioritise and Plan – Not all images are equal. Prioritise adding alt text to images that convey important information or functionality (like product images, buttons, infographics, banners with text, etc.) over purely decorative images. Ensure decorative images have alt=”” so they’re skipped by screen readers. Create a plan (and assign responsibility) for writing or generating alt text going forward for any new images.
- Leverage Tools and AI Solutions – Consider adopting an AI-based tool or service to handle alt text at scale. Many accessibility platforms and CMS plugins now integrate AI captioning. For example, there are services where you can input your site’s images and get back suggested alt texts in bulk. Evaluate these tools – many offer trials – and see how well the AI descriptions fit your needs. Implementing such a solution can drastically speed up your compliance efforts.
- Train Your Team & Establish Guidelines – Ensure your content team or web editors understand the basics of good alt text (concise, descriptive, relevant) and know that it’s a required step for publishing any content. Even with AI in place, humans should know how to write and check alt text, since the combination yields the best results. Update your content guidelines to include accessibility checks (e.g. “Alt text must be provided for all images”).
- Monitor and Update – Accessibility is an ongoing process. Continuously monitor your site (periodic scans or usage of monitoring services) to catch any new alt text omissions or issues. As AI tools improve or new ones emerge, be ready to upgrade your approach. Also, keep an eye on evolving regulations – the EAA is part of a broader movement, and staying proactive on accessibility will position your business well for the future.
A better internet for everyone
By taking these steps, you’ll not only avoid legal pitfalls and fines, but also make your website more welcoming to a wider audience and improve your SEO. It’s a win-win-win: better compliance, better user experience, and potentially better visibility.
At Blank Slate Digital, we believe in a web that is accessible and inclusive by design. Embracing solutions like AI for alt text can help your business get there – turning what was once a tedious task into an achievable, scalable process. With the European Accessibility Act’s enforcement date drawing near, the message is clear: now is the time to close the alt text gap on your site. By doing so, you’re not just checking a compliance box – you’re opening your digital doors to more customers and staying ahead of the curve in modern web practice.
Check out Image Alt, our cutting-edge AI tool. Or, try out our free AI alt text generator here!


